投稿日 2023-07-30 / 最終更新日 2024-02-22

Contents
記事情報の鮮度を大事にする
色々と調べものをしているとき、検索日時の設定などをしていないと出てきた記事の情報がめちゃくちゃ古いこと、よくありますよね。
古い情報は比較等するのに役立つことも多いのですが、特に技術系は日々進化するため最新情報を探してネットの海をさまようことも。
私自身技術系は記事タイトルにも投稿日を入れることにしましたが、数日後に出た情報を足すことも多いため、記事が更新されたのはいつかも知りたいところ。ということで今回はプラグインを利用して投稿日と更新日を投稿記事に記載させたいと思います。
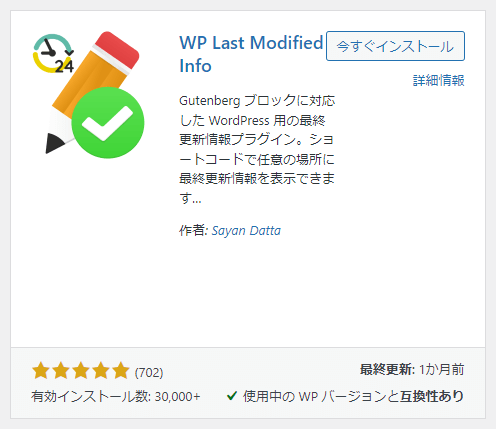
プラグイン”WP Last Modified Info”を利用する
色々と検討した結果、プラグイン”WP Last Modified Info”が最も使い勝手が良さそう…ということでインストールしてみました。
インストール後有効化します。

投稿設定をいじる
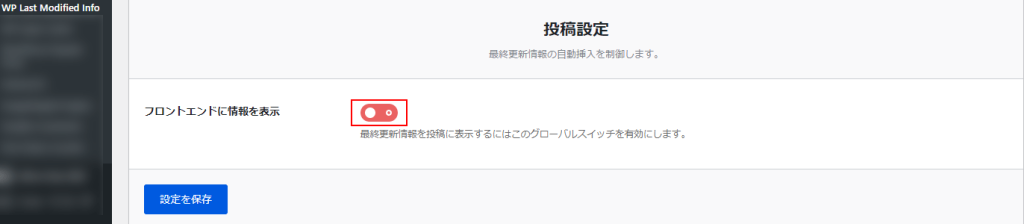
有効化すると設定メニューに”WP Last Modified Info”が登場。
最初の投稿設定を、赤から緑へ変更します。

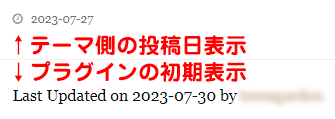
テーマ側の日時と、初期設定の更新日時が表示されました。
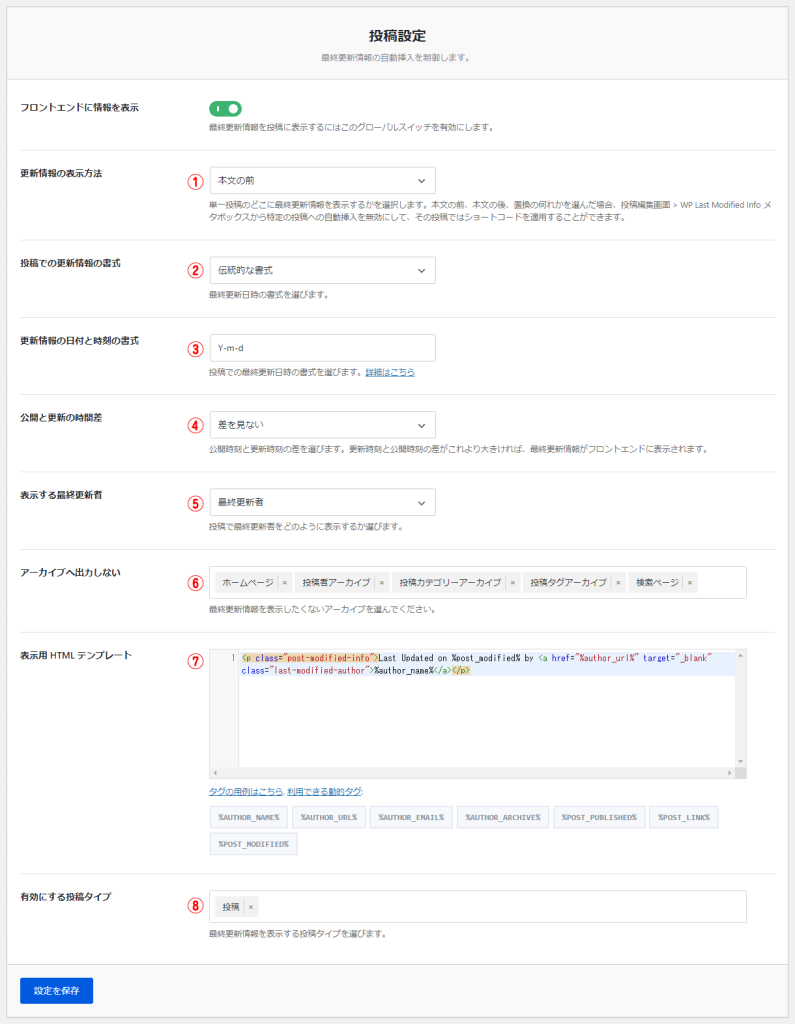
投稿タブの設定画面

主にいじるのは①「更新情報の表示方法」と⑦「表示用HTMLテンプレート」
日本語翻訳が意味が通じにくいところがありますが、基本的に初期設定からいじるのは
- 更新情報の表示方法
- 表示用HTMLテンプレート
かと思います。他は実際の表示を確認しながら何がどうなるか確認していただければ。
①「更新情報の表示方法」
日時をどこに表示させるか、です。元々殆どのWordPressテーマの日時の表示箇所は本文の前になっているかと思いますが、表示させたい位置を選ぶことができます。
⑦「表示用HTMLテンプレート」
初期設定では「表示用HTMLテンプレート」には以下のように記述されていると思います。
<p class="post-modified-info">Last Updated on %post_modified% by <a href="%author_url%" target="_blank" class="last-modified-author">%author_name%</a></p>
個人サイトのため投稿者表示は不要。投稿日と最終更新日だけを表示させます。
FontAwesomeを利用するため<span>を記述。
<p class="post-modified-info"> 投稿日 %post_published% <span> 最終更新日 %post_modified%</span></p>日時部分をCSSでカスタマイズ
表記やFontAwesomeなどを使用してサイトに合うデザインに調整します。
テーマ側の日付を調整
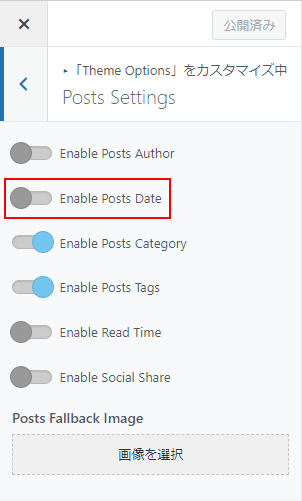
無事表示されたのでテーマ側の日時を非表示にします。

殆どの場合、カスタマイズ画面の投稿設定部分に日付の表示・非表示設定があるので非表示にして終了!投稿日と最終更新日の両方が表示されました。

single.phpやfunctions.phpで設定する方法もある
当初PHP記述で対応しようとしたのですが、使用しているテーマに投稿用ファイルである「single.php」がなかったためプラグインでの対応となりました(Version 4.3 以降の「singular.php」で中には該当記述がありませんでした)。
「functions.php」に記述するこちらの方法もあり。こちらは一度試し、更新がなければ公開日だけを表示してくれるという優れものですが、日本語表記変更などが気軽にできるプラグインの方が使い勝手が良い、という判断に。全て自分で記述できるという方にはオススメの方法です。
WordPressの投稿と固定ページで最終更新日を表示する方法 https://kinsta.com/jp/blog/last-updated/