投稿日 2024-01-10 / 最終更新日 2024-03-13

Illustrator の多角形ツールとパスでごく簡単な宝石を作ります。いろんな作り方がありますのでごく一例を紹介します。
Contents
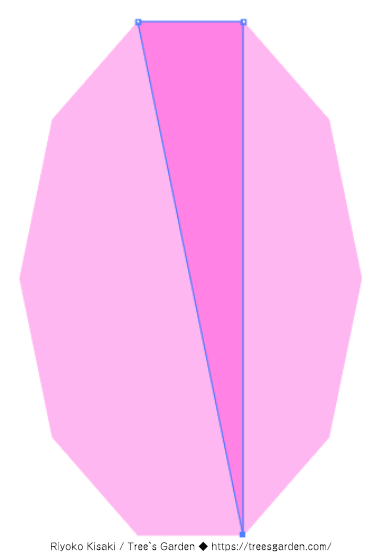
① 多角形ツールを使い基本的な形を作成します
一辺の数値を10に設定し作成。変形で縦長にします。

② スマートガイドを利用しながら陰影になる部分を作成していきます
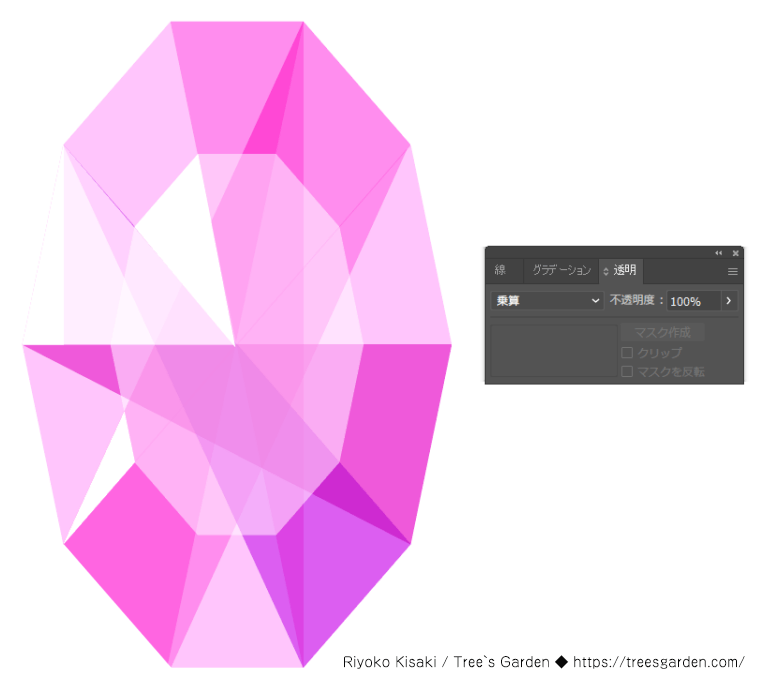
基本の色をそのまま使用、レイヤーモードは「乗算」にして陰影を作成します。
Illustratorのスマートガイド機能を利用して、辺と向かい側の辺の片方を結び、三角形になるように作成すると宝石の陰影っぽく見せることができます。

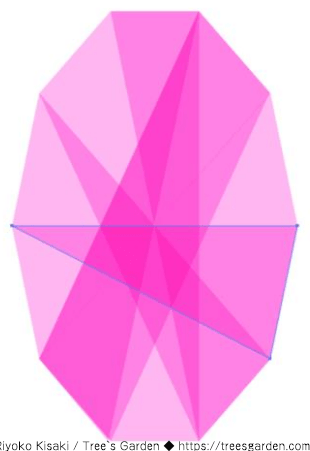
どんどん作成していきましょう。

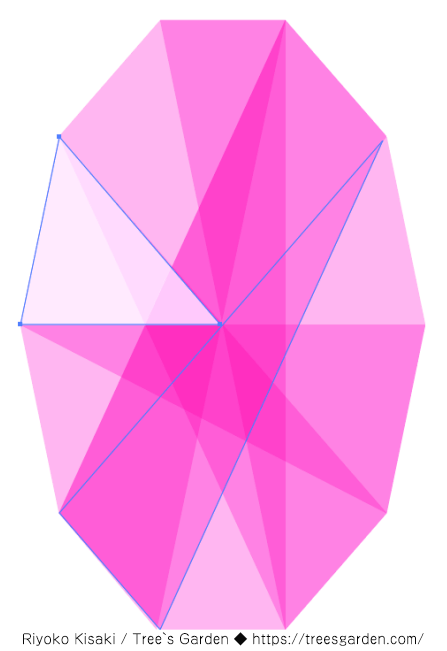
③同じように、今度は光る部分を作成します
今度はレイヤーモードを「スクリーン」にしましょう。引き続きスマートガイドを利用し、光が当たる部分を作っていきます。まずはごく基本!なので難しいことは考えず、直感的に「ここが光っていたら綺麗」と思う箇所に作っていきましょう。

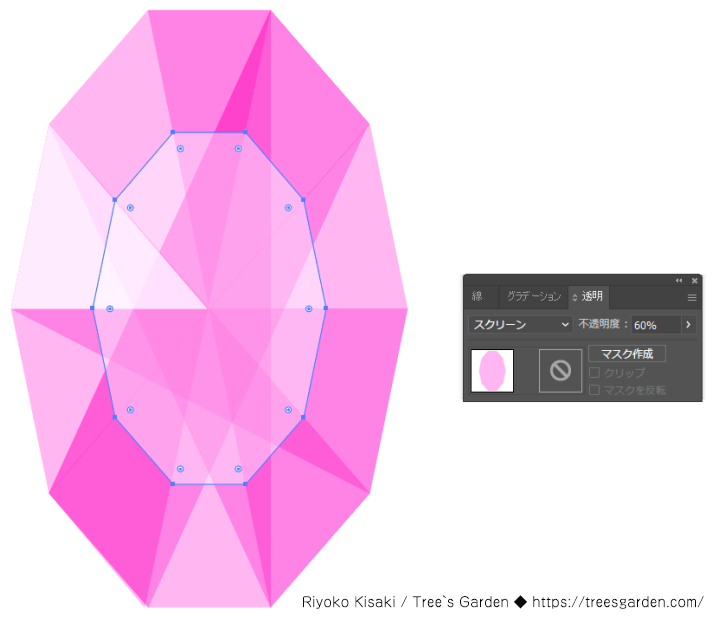
最前面に光っている部分を足す
①で作ったベースの多角形を選択し「Ctrl+C⇒Ctrl+F」同じ位置+前面にペーストします。
変形基準点を中央にし大きさを調整。透明パネルでスクリーン、不透明度60%にして重ね、奥行きを出します。

④更に一部の色を変えてみたり、光を強調するパスを追加
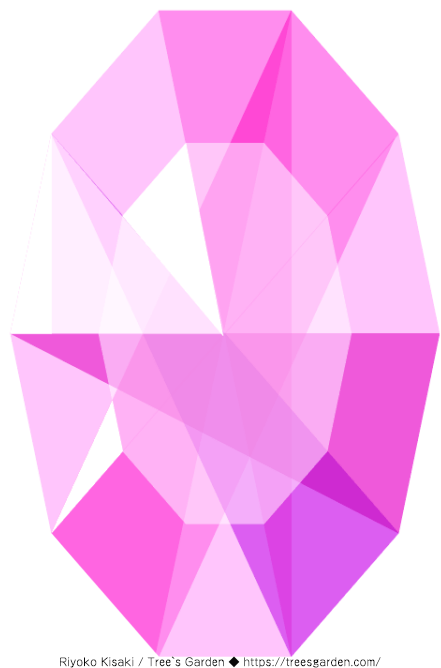
一部を色変更したり、光の部分を追加します。

それっぽいものができました。すべてのパスを選択し「Ctrl+G」で一つのレイヤーグループにまとめます。

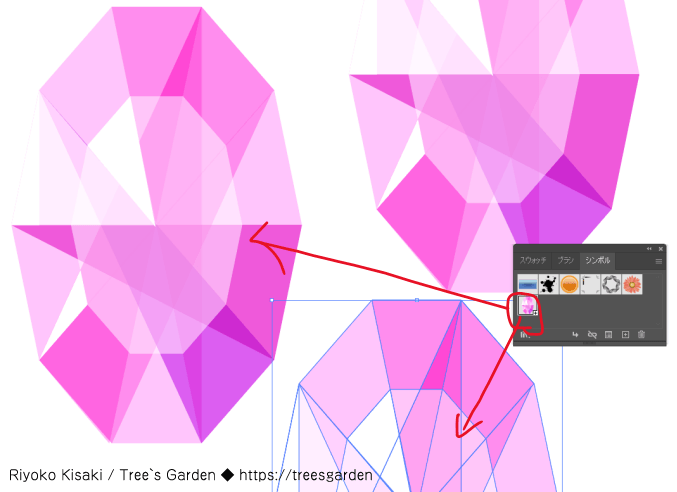
⑤グラフィックとして登録しておく
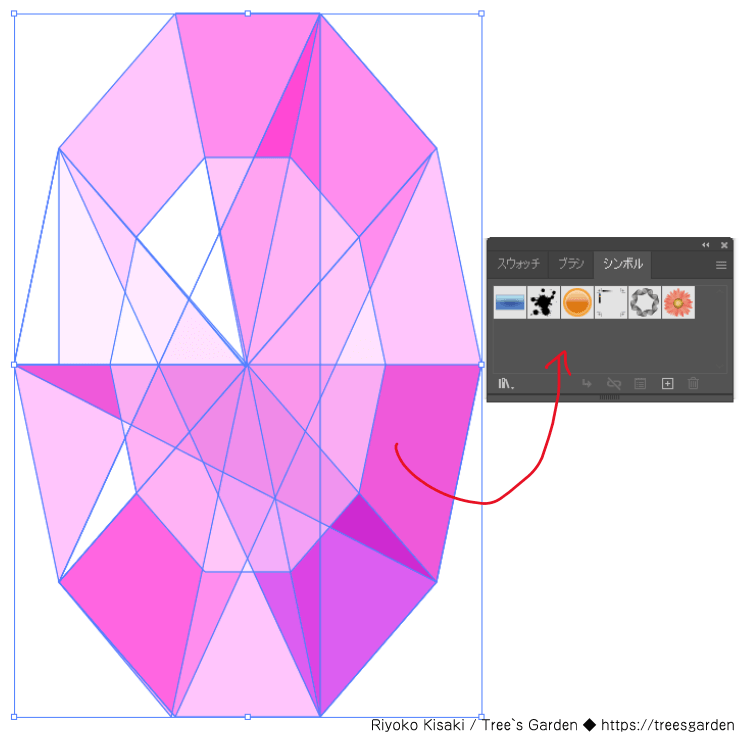
「シンボル」パネルを開き、グループ化した宝石をシンボルパネルにドラッグします。

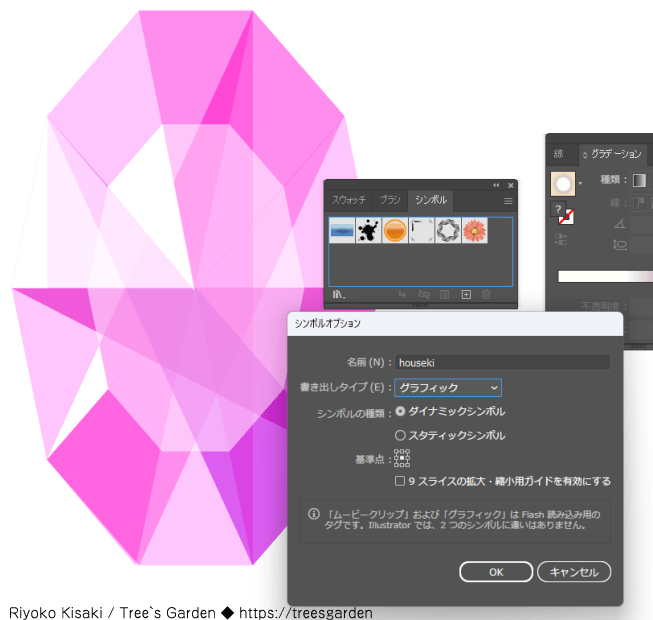
シンボルのオプションパネルが登場します。書き出しタイプを「グラフィック」にしてOKをクリックするとシンボルパネルに登録されます。

登録しておくと、いつでも取り出すことができます。シンボルパネルのサムネイルをダブルクリックすると中身の編集をすることもできます。

宝石の作り方は検索すると本当にたくさん出てきます。
簡単なものから継ぎ足して複雑に
していったり、Illustrator で作成した後 Photoshop の効果を利用して奥行をもたせたりと世
界観やイメージに合うものを作成してみましょう。