投稿日 2024-02-22 / 最終更新日 2024-02-22

Contents
一時期、API騒動で埋め込みが非表示になっていた旧Twitter
X(旧Twitter)には色々振り回される今日この頃。
代替のSNSも登場し移行する人、Xも残しつつ他SNSに拡大する企業も増えてきましたが、まだまだ長年住んだ場所やこの巨大SNSからはなかなか離れがたいものです。
色々な情報を発信したり動いていることを見せるためにサイトにXのフィードを貼り付けている人も多いのではないでしょうか。ですのでAPI騒動で埋め込んだフィードが表示されなかったときは本当に困りましたよね。
落ち着いたかと思いきやスマートフォン環境では閲覧できない状態に!?
仕事柄、WEBサイトの閲覧はパソコンで行うことが殆どの私。ですので、Xに完全に移行されてからはサイトに埋め込まれたフィードの読み込みも正常に行われていたので、いつから閲覧不可になっていたのかまったく気づかなかったんですね…。

い、いつからこうなってた…?
WEBサイト(&タブレット)とスマートフォンでのフィードの読み込み方を変えるとか、器用なことするじゃんイーロン…!なんでこういう面倒くさいことをするの(涙)。
有料アカウントでは表示されるものの、過去投稿からいいねが多い順に表示されているっぽい
私個人では何でも用(有料)・仕事用(無料)・主宰ユニット(無料)でXを使用しています。この3つがそれぞれ埋め込まれているサイトを確認したところ、無料アカウントは「通知はまだ届いていません」、有料アカウントは過去投稿から「いいね」が多い順に表示されている様子。
逆に面倒くさすぎない?
私の場合有料アカウントは個人メディアとしての発信装置ではなく、好きなことを好きなように好きなときに投稿かつ他のSNSを現状やる気がないので有料にしたため、特に大勢に発信したい・見て欲しい投稿が上位にある訳ではないんですよね…(過去のニュースに反応している投稿とか)。
あとサイトに埋め込むということは、反応に関わらず「今」投稿しておきたいことを投稿したり、サイトの更新が頻繁になくとも生存確認として使っている面もある訳です。
直したい、これはなんとか表示を変えたい。
不具合について書かれているサイトをざっくり徘徊したところ現段階では修正不可能そう
Xの埋め込み不具合について記載されているサイトをいくつか徘徊してみたものの、2024年2月20日現段階でパソコンとスマートフォン環境の表示を同じにする(今までのように時系列で投稿しているフィードを表示される)ことは不可能そう。
またすぐ戻したり変えたりするかもしれませんしね…。
取り急ぎの処置としてPC環境スマートフォン環境を分け個別埋め込みで対応
細かくソースコードなどを検証したいところですが現状いまそちらに割く時間がなく、「通知はまだ届いていません」のままにしとくのもよろしくないので、結局API騒動の際に行った
スマートフォン環境で閲覧している人には個別投稿埋め込みを表示させることで対応
としました。
CSSにブレイクポイントを設定し表示・非表示を分ける
元々はWordpressのガジェット部分にXの読み込みコードを記載しているのですが、そのコードを囲うように
<div class="pc">タイムラインを時系列順に並べる従来のコード</div>
<div class="sp">埋め込み表示したい個別の投稿コード</div>を設定します。
上記の場合は “pc” はパソコン、”sp” はスマートフォンでCSSのクラス指定をしています(タブレットは現状パソコンと同じ従来の時系列表示をしてくれるので不要かと思います)。
CSSへのブレイクポイントの記述については検索すると色々 How to が出てきますのでそちらを参考にしてください。
個別投稿のコードをコピーし該当箇所に記述
既にサイトに埋め込まれている方はコードの取得の仕方はご存知かと思いますが、記載しておきます。
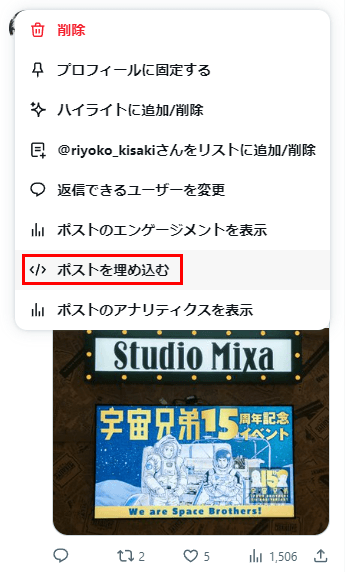
Xの表示したい投稿の右上にある「…」をクリックするといくつか選択肢が出てきます。この中の「</>ポストを埋め込む」を選択。

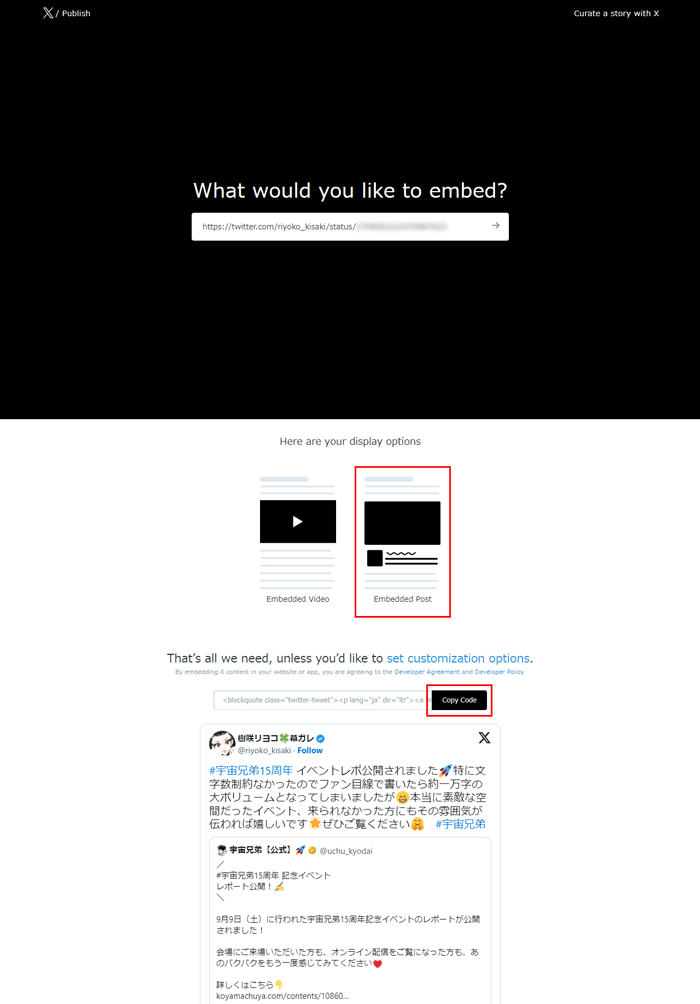
埋め込みコードを取得できるページに飛びます。
投稿そのものを埋め込みたいので「Here are your display options」では右側の「Embedded Post」を選択。

「Embedded Post」すると「That`s all we need,…」の部分に該当ポストとコードが表示されます。「Copy Code」をクリックするとコードがコピーされます。
取得できるコードは以下の通り。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">投稿内容が記述</blockquote><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
これを、スマートフォン用に設定したクラスの間に記述します。
<div class="sp"><blockquote class="twitter-tweet"><p lang="ja" dir="ltr">投稿内容が記述</blockquote><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script></div>パソコン、タブレット、スマートフォンでの表示を確認する
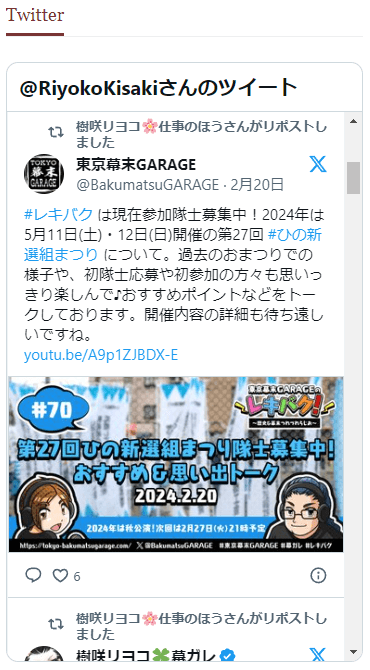
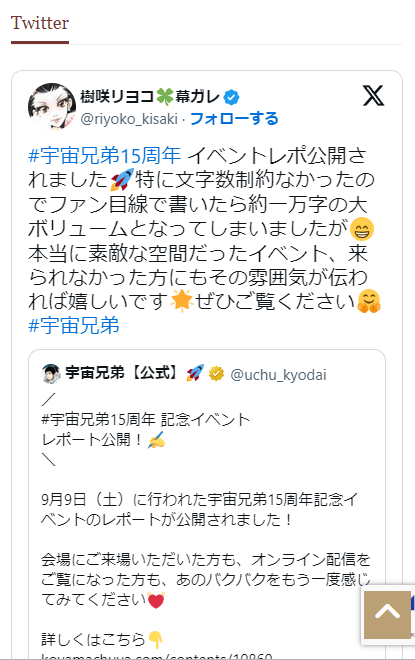
画像1枚目がパソコン(”pc”)で閲覧、時系列のままのフィードを読み込んでいるX。2枚目がスマートフォン(”sp”)で閲覧、個別投稿のみを埋め込みしている表示になります。


本当に面倒くさいですね!
ただ、API制限がかかったときも個別投稿を貼り付ける分には影響はなく、特に見てもらいたい投稿を注視してもらう分には個別投稿を貼りつける方法はある意味使い勝手が良いです。
パソコン(&タブレット)、スマートフォンや有料無料でサイトに埋め込んだXの表示が変わるのは広報としてはもう致命的に”使えない”になってしまったXですが、現状の対処法として参考になれば幸いです。