投稿日 2023-06-21 / 最終更新日 2023-07-04
Contents
急に表示がおかしくなった”WordPressPopularPosts”
ブログを運営している方は、記事を人気順に表示してくれるWordPressPopularPostsプラグインを利用している方が多いと思います。
私も旅やグルメのブログ『Trionote』で利用しているのですが、2023年6月20日未明頃?急に表示がおかしくなりました。

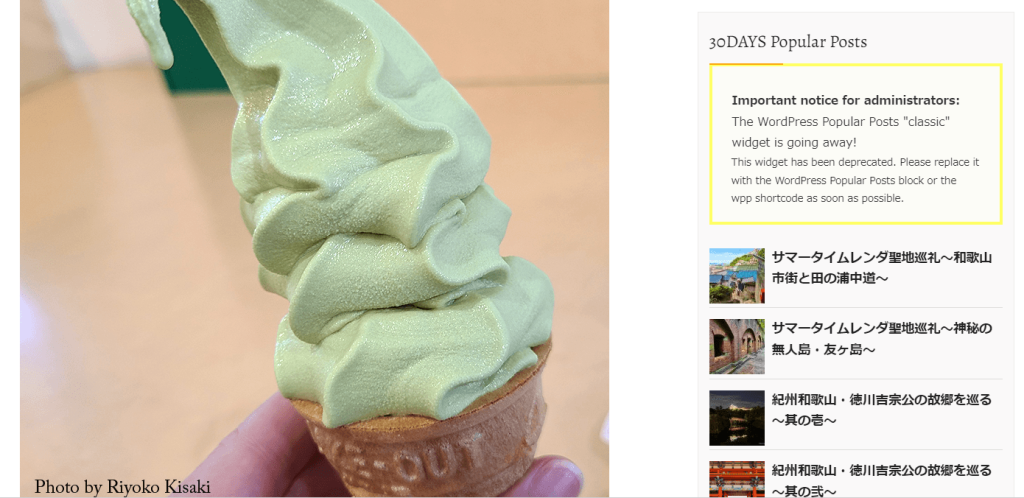
Important notice for administrators: The WordPress Popular Posts “classic” widget is going away!
This widget has been deprecated. Please replace it with the WordPress Popular Posts block or the wpp shortcode as soon as possible.
直訳は以下。
管理者向けの重要なお知らせ: WordPress の人気投稿の「クラシック」ウィジェットは廃止されます。
このウィジェットは廃止されました。 できるだけ早く WordPress Popular Posts ブロックまたは wpp ショートコードに置き換えてください。
“classic”の終了
WordPressPopularPostsプラグインはもう使えないよ!ってことですね。
プラグインの更新で更新はかけられたものの、廃止ということで表示が何か変わる訳ではありません。
ほんと、WordpressやGoogle関連て急になにか変更するよね…。
ということで新しくできたらしいWordPressPopularPostsブロックを試してみます。
WordPressPopularPostsブロック中身は以前とほぼ同じ
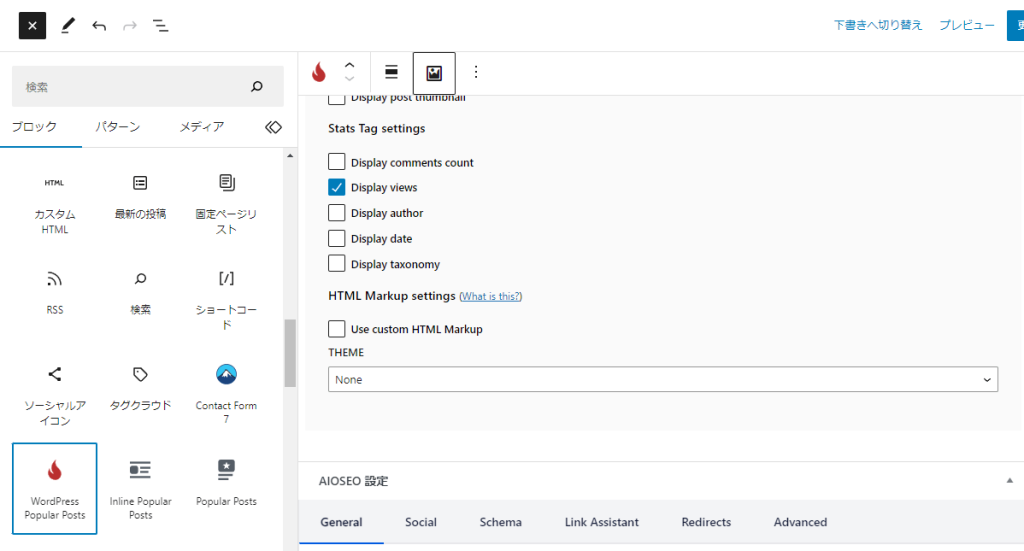
ブロックのWordPressPopularPostsを表示、挿入させてみるとほぼほぼプラグインと同じ様子。カテゴリ訳で表示もできるので、同カテゴリ記事への誘導にうまく使うことも可能そうです。

表示させたいのは固定ページや投稿ではなくウィジェット
が、今やりたいのはサイドバーに、以前と同じような状態で表示させること。
入力やチェック項目はほぼほぼ同じなので、必要な情報を入力やチェックしプラグインで表示してた状態と同じにします(触ればわかるので何がどれかは割愛)。
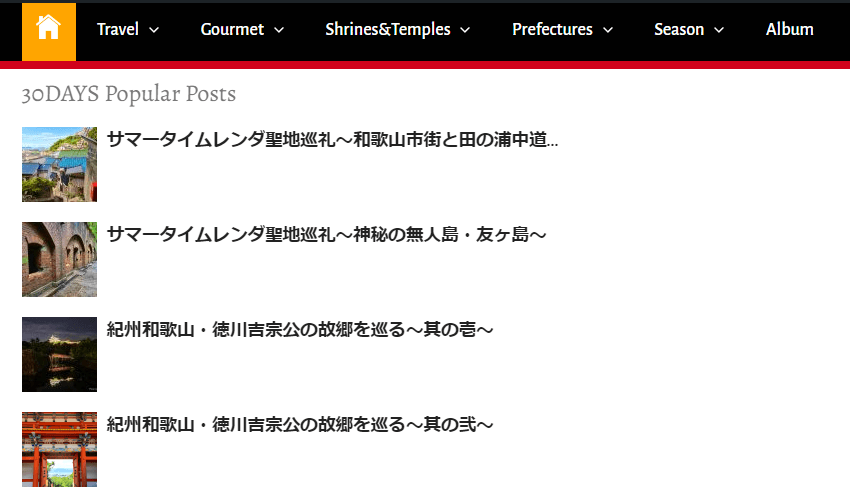
投稿ページに、プラグインと同じ状態で記事ランキングがでました。

コードエディターにして必要なコードを確認
今欲しいのは固定ページや投稿ページではなく、ウィジェットに同じように表示させること。
表示をコードエディターに変更し、該当箇所をコピーします。

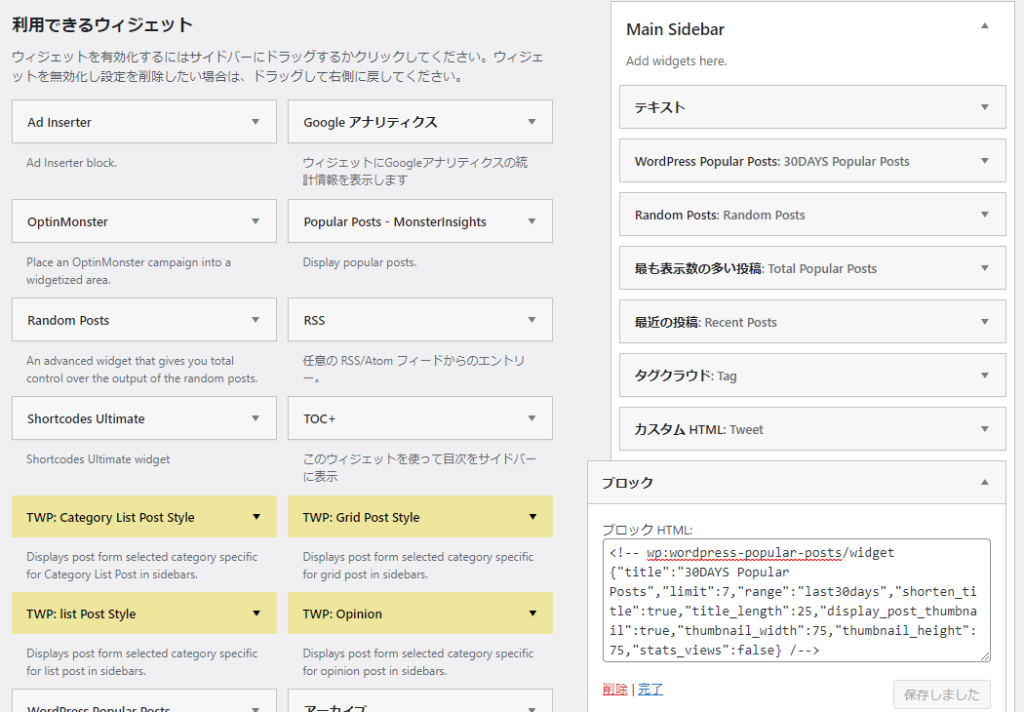
ウィジェットページで掲載したい箇所にブロックで記載
WordPress Popular Posts ブロックまたは wpp ショートコードに置き換えてください。
ということなので、ウィジェットの”ブロック”に上記のコードをペースト、完了します。タイトルを付けたい場合は別途”テキスト”などで調整追加します。

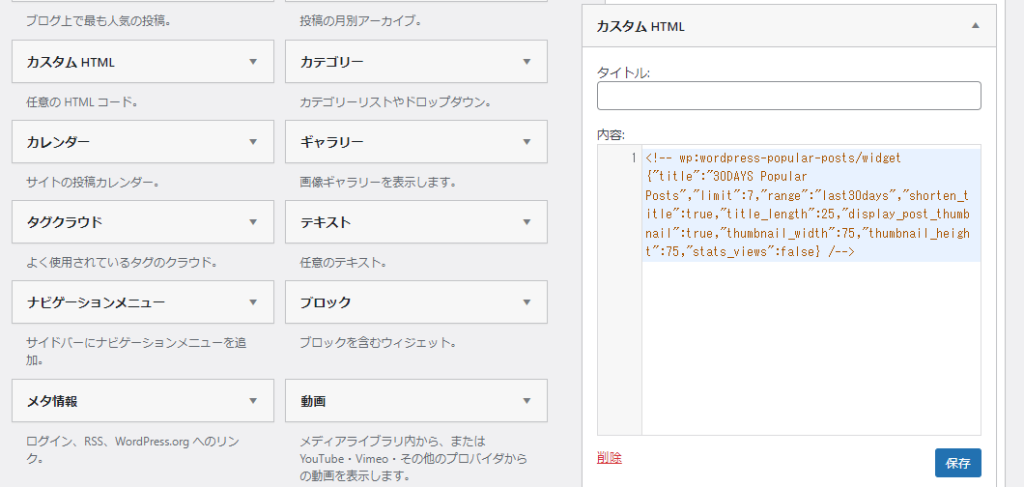
カスタムHTMLでは表示されない
コードなので最初”カスタムHTML”の方にペーストしてしまったのですが、これだと単に中身が表示されないブロックが作成され無効です。ご注意を(WordPressPopularPostsブロックって書いてありましたもんね…記載するのはブロックです)。


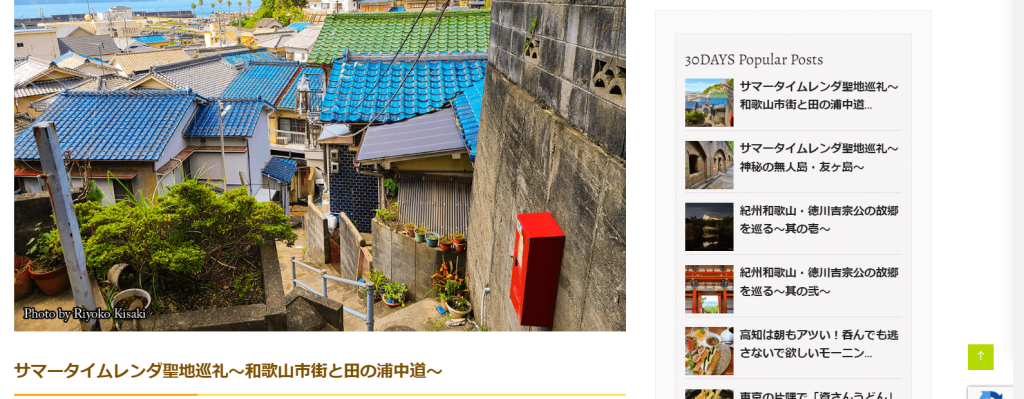
ひとまずこの方法でウィジェットに表示完了
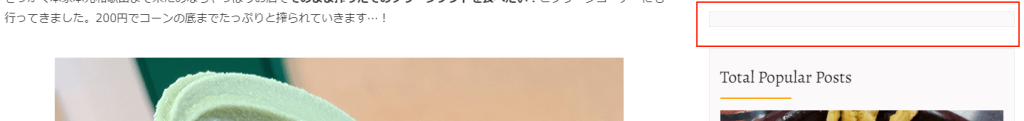
デザインが入れ子になってしまいましたが、ひとまず右サイドバーから「Important notice for administrators」の黄色枠表示がなくなりました。

※入れ子になってしまってるデザインなどは後日調整予定