投稿日 2024-01-03 / 最終更新日 2024-03-13

Illustratorのパターン作成機能を使い、ドットパターンを作成します。
Illustrator 連続する均等なドットパターン~円~
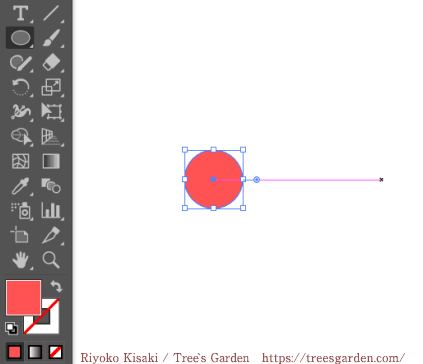
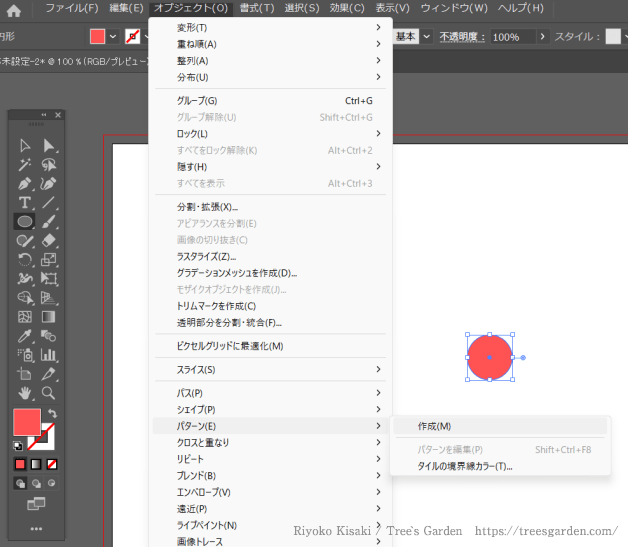
①楕円形ツールで楕円を描き、「オブジェクト」→「パターン」→「作成」


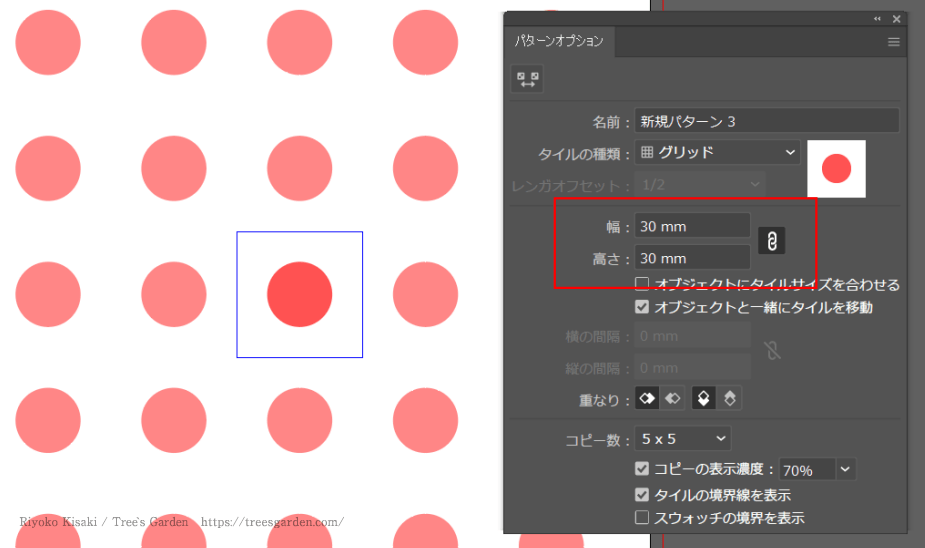
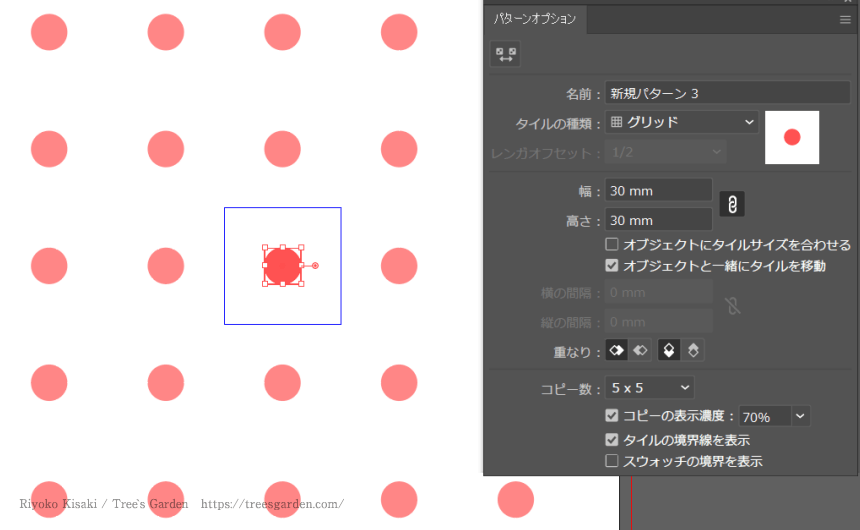
②パターンオプションパネルが表示されるので数値を任意で設定
幅と高さの数値を調整することで、円のまわりに余白を作ることができます。

ドットを小さく又は大きくしたい時はシェイプを拡大・縮小することで変更できます。

上記では名前が「新規パターン3」となっていますが、名前もわかりやすく設定しておくと良いです。
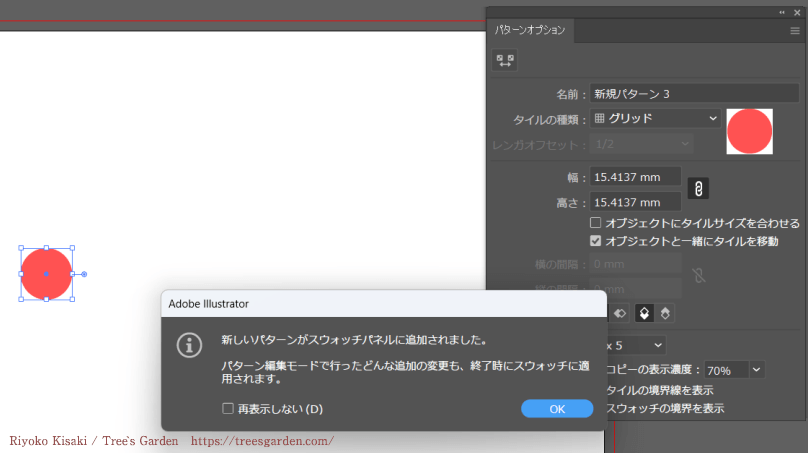
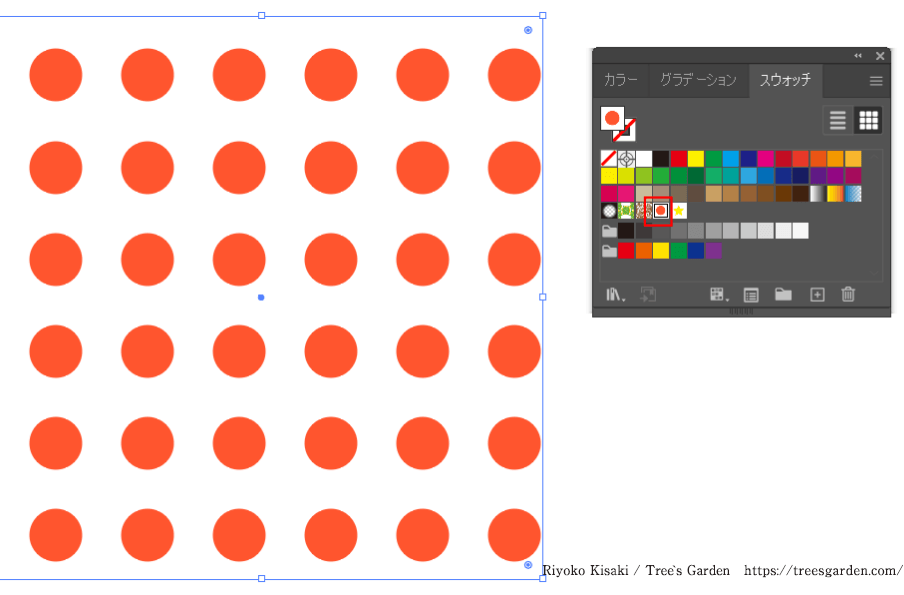
③画面左上の「複製を保存」または「完了」でパターンが確定、登録


スウォッチにパターンが登録されました。「線」「塗り」それぞれに使用できます。

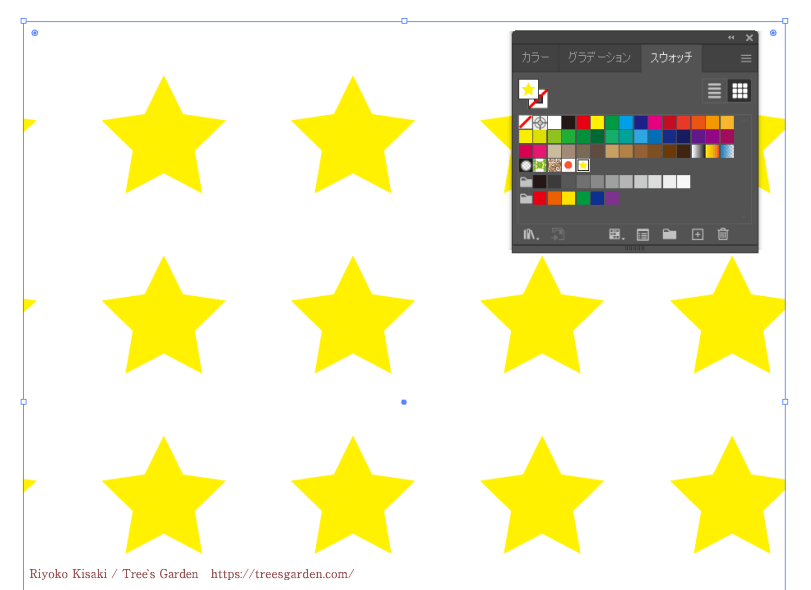
同じ要領で星マークなどもパターン登録できますので活用していきましょう。

作ったパターンをシェイプに変換したいとき
デザインやイラストとして色を変更したり、シェイプ変換して使いたい時の一例を紹介します。
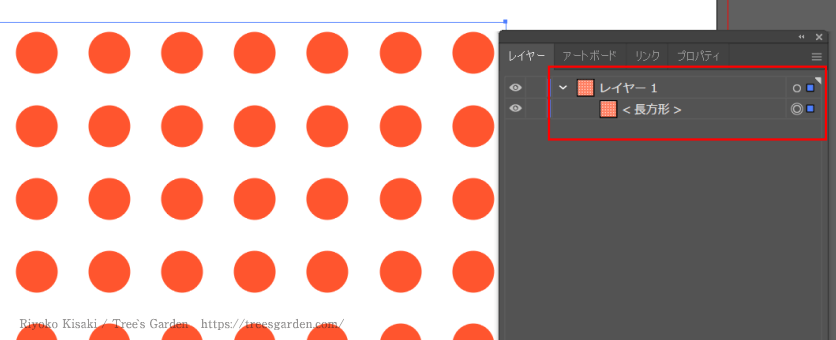
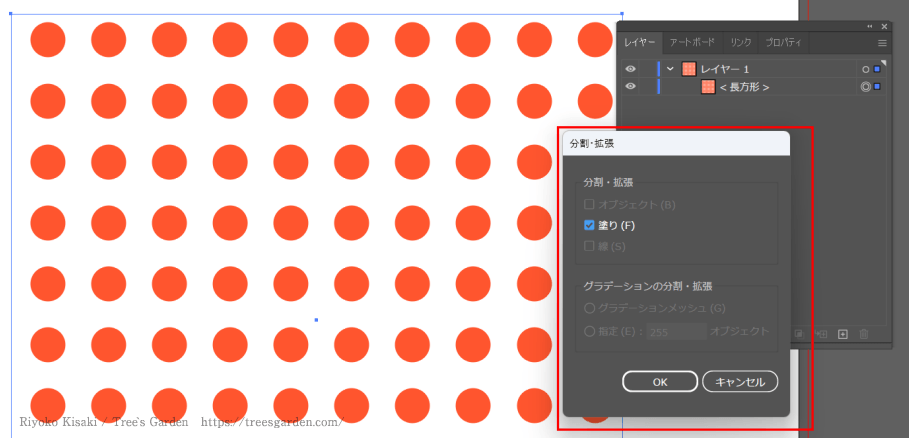
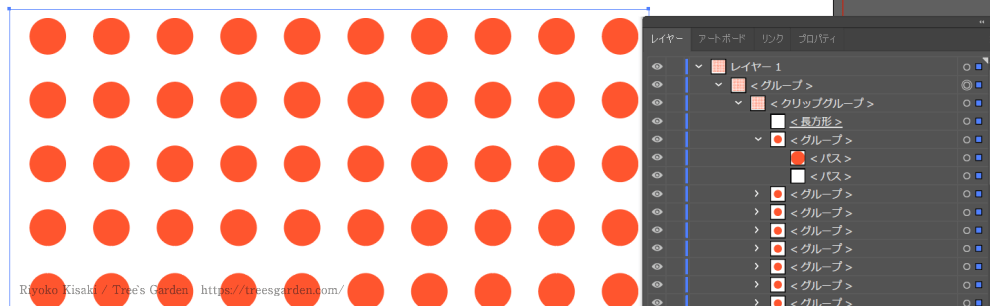
①パターンをシェイプに分割し、「オブジェクト」→「分割・拡張」で塗り(や線)を変換


レイヤー内1つの長方形だったものがグループになり、更に細かく変換されました。

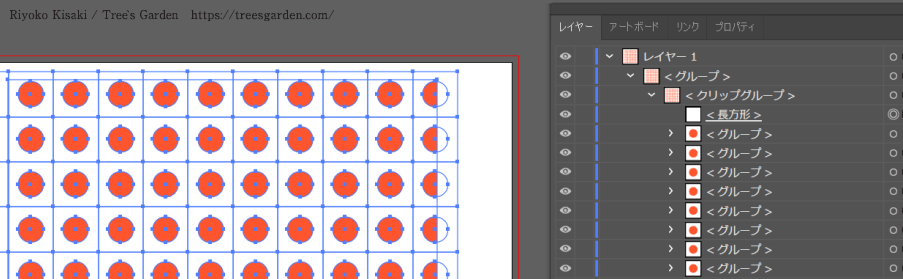
パターンをバラバラにしたので、パターンのもととなる余白の■と色のついた●が混在している状態になっています。

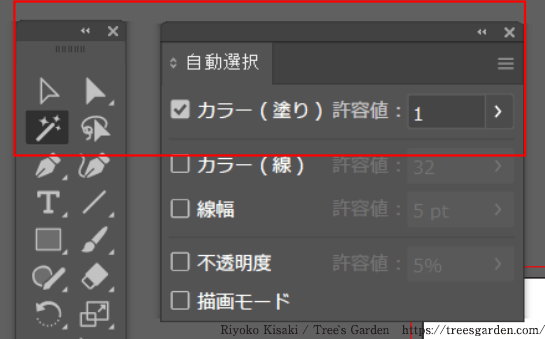
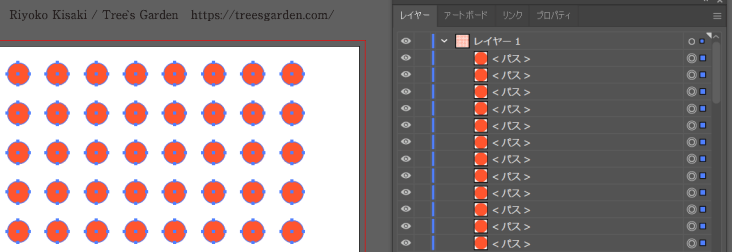
②「自動選択ツール」を利用し赤い●のシェイプだけ取り出す。
「自動選択ツール(ショートカット Y)」をダブルクリックすると、自動選択パネルが登場します。許容値を「1」にすると、1色のみを選択してくれます。

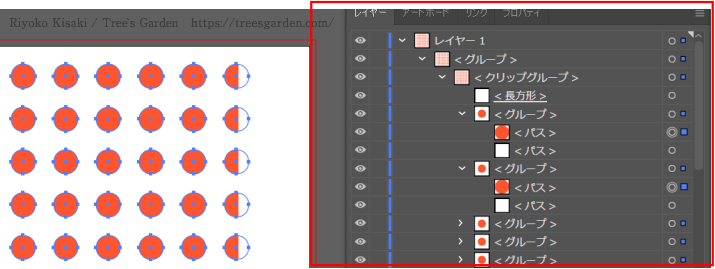
クリッピンググループの中にある余白は無視され、赤い●のみが選択されたことが確認できます。

⑥Ctrl+X→Ctrl+F で赤い●だけ取り出す
「Ctrl+F」は「アートボードの同じ位置にペーストする」ショートカットです。赤い●だけが前面にペーストされました。

ペーストされた赤●が選択状態のまま「Ctrl+G」を推すとグループ化されます。
パスを合体させないことで、グループ内の数か所の●だけ色を変えることも可能です。
シェイプにグラデーションを適用させる
更にこのドットにグラデーションを掛けたい場合以下のような方法があります。
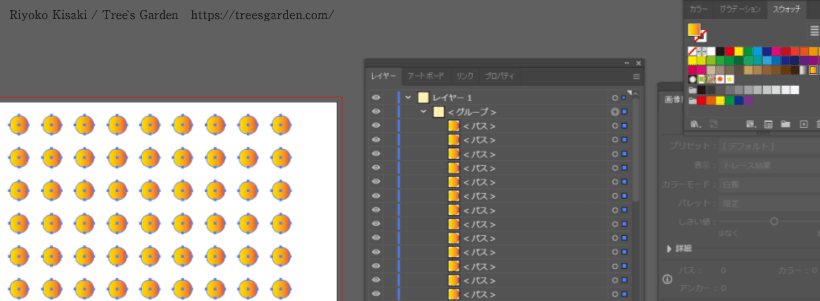
①スウォッチのグラデーションをクリックする
グループを選択した状態でスウォッチのグラデーションをクリックすると、グループ内のパスに個別にグラデーションがかかります。

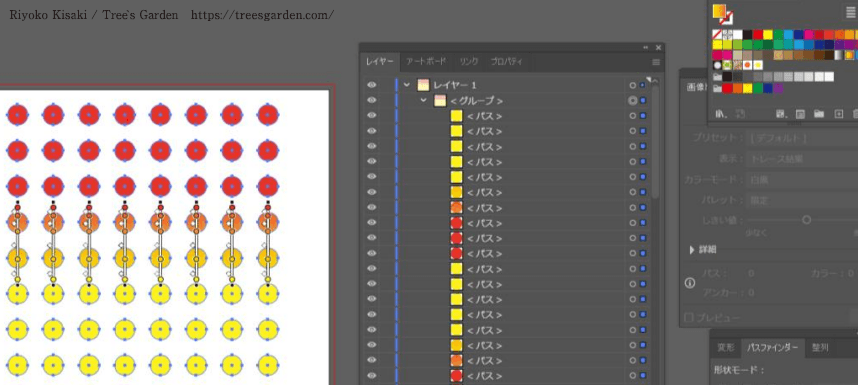
②ドラッグして全体にかける
「グラデーション(ショートカット G)」を選択、ドラッグすることでグループ全体に任意の方向にグラデーションをかけることも可能です。

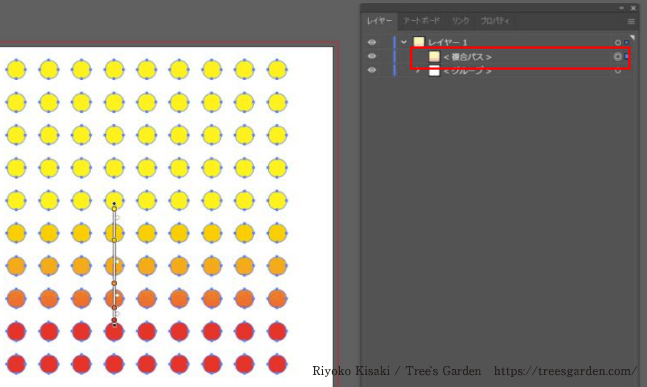
③複合シェイプにしてまとめてグラデーションをかける
パスを分けておく必要がない場合「パスファインダー」→「合体」→「複合シェイプを作成」で全部をまとめて一つの複合パスにすると、レイヤー内が整理されたりグラデーションがかけやすいという利点もあります。

Photoshop にシェイプで持っていきたい、一か所だけ又は数か所だけ違う色にしたい、全体にグラデーションかけたい、など用途に合わせて使っていきましょう。